Callout your content!
In its different versions, SCHEMA ST4 contains some useful tools: from Page Layout Designer, with which you can create layouts for print publications, and the Online Media Designer for multimedia outputs, to our workflow engine, which you can use to automate your authoring processes. Today’s blog article is about the Callout Designer, which is included with all ST4 versions and makes working with graphics much easier.

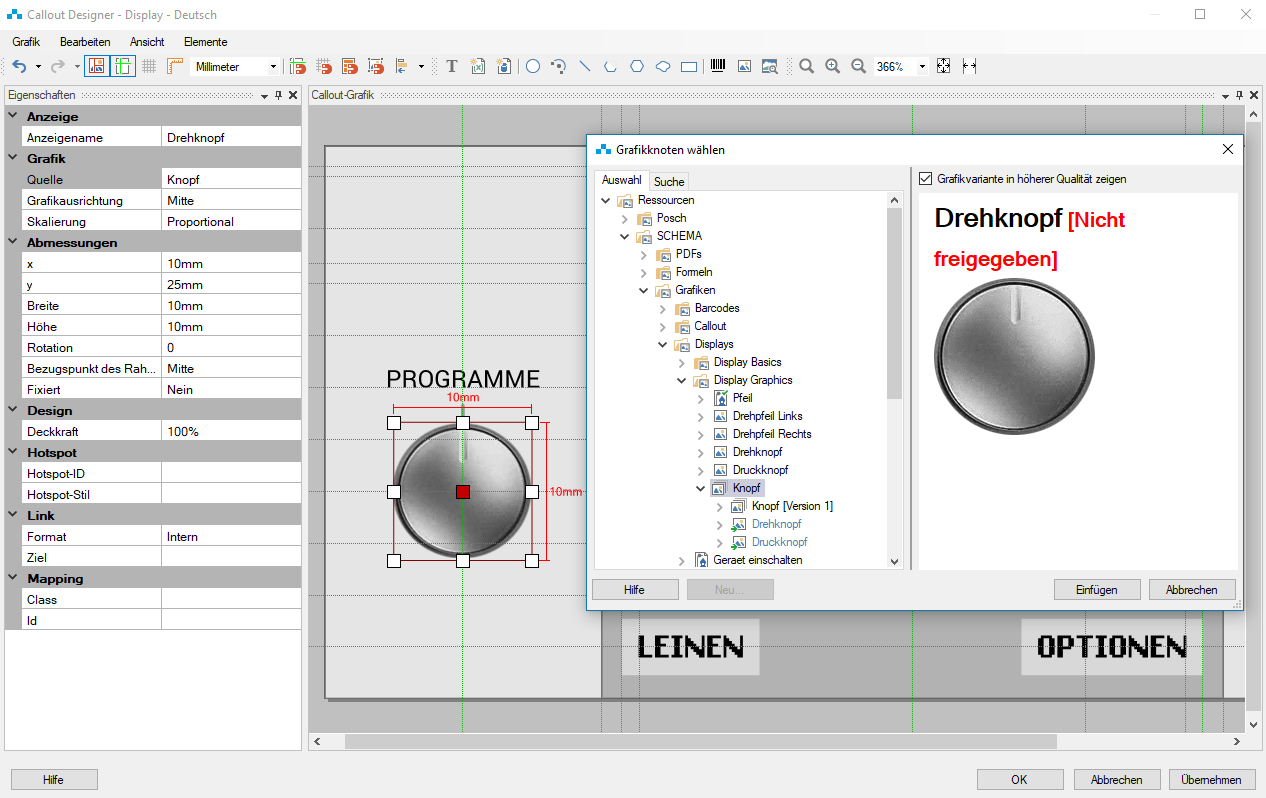
The Callout Designer in SCHEMA ST4
Does it actually make sense to have a graphics tool in SCHEMA ST4? Of course! There are many advantages to modular content in a component content management system. As these modules primarily contain text, they enable sophisticated version and translation management to be carried out following the single-source principle: they create text content once only so that this can be referenced in all variants instead of always creating new modules.
It’s usually not so easy to do this with images, as text in graphics is typically part of the graphic. This means for every variant and language, an individual graphic would be required, which creates a huge amount of organisational work.
The Callout Designer in SCHEMA ST4 combines single sourcing with graphics. In the program you use language-neutral graphics and overlay them with language-dependent text. This means only a single graphic is needed for all language variants, as for text modules too. Using SCHEMA ST4, callout graphics are exported like other content for translation. Once imported, the translated text is then automatically placed in the same position on the graphic as the source text.
And what’s new?
Since the launch of SCHEMA ST4 2018 SP2, the scope of the Callout Designer has increased considerably. In addition to translation management, variant management for callout graphics is now also possible. Now you can filter text in your callout graphics not only by language, but also by product, version or other criteria – just like other text content in ST4.
The Callout Designer can now handle graphic groups. You can simply reference them within your callout graphics – variant-rich images can therefore also be used in your callout graphics.
What’s more, you can now adapt your drawing areas to graphic elements contained within them with a few clicks, thereby avoiding unattractive borders, and you can now adapt the drawing area to the size of selected graphic elements.
Last but not least, there are two more new functions: you can now hyperlink nodes or websites in your callout graphics and give inserted circular arcs arrows at both ends.